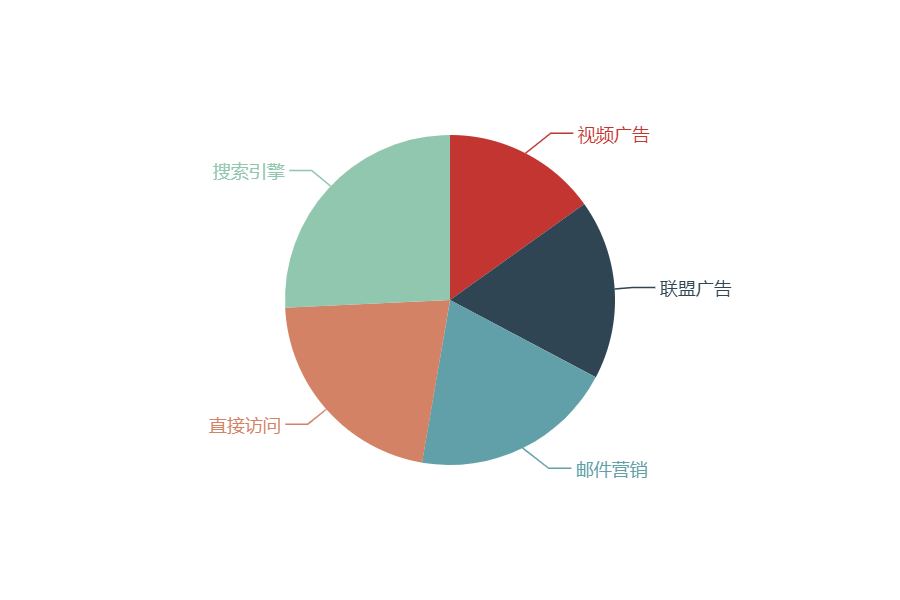
饼图主要是通过扇形弧度表现不同类目数据在总和中的占比
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})

这里的data属性值是包含name和value的对象。
ECharts中的饼图也支持通过设置roseType显示为南丁格尔图。南丁格尔图会通过半径表示数据的大小。
roseType: 'angle'

阴影配置
ECharts中的一些通用样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,可以在itemStyle设置。
itemStyle: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
更多的时候是在鼠标hover时通过阴影突出
itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
深色背景和浅色标签
背景色是全局的,因此直接在option下设置backgroundColor
setOption({
backgroundColor: '#2c343c'
})
文本样式可以通过设置textStyle
setOption({
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
})
也可以为每个系列分别设置,每个系列的文本设置在
label: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
将饼图的标签视觉引导线设置为浅色
labelLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
设置扇形的颜色
扇形的颜色可以在itemStyle中设置
itemStyle: {
// 设置扇形的颜色
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
ECharts中每个扇形颜色可以通过设置data下的数据项实现
data: [{
value:400,
name:'搜索引擎',
itemStyle: {
color: '#c23531'
}
}, ...]
通过visualMap组件将数值大小映射为明暗变化
visualMap: {
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {
// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
}